문서 목차
워드프레스 블로그 최적화를 위한 사진 압축 사이트 5개
안녕하세요! 오늘은 디지털 시대의 블로거들에게 필수적인 주제, 바로 ‘이미지 최적화’에 대해 이야기해볼게요. 블로그를 운영하다 보면 많은 이미지를 사용하게 되는데요, 이때 중요한 것이 바로 이미지의 용량과 품질입니다. 최근 스마트폰 카메라 기술의 발전으로 사진의 화질은 높아졌지만, 그만큼 파일 크기도 커졌죠. 큰 파일 크기는 사이트 로딩 속도에 영향을 미치고, 이는 검색 엔진 최적화(SEO)에도 중대한 영향을 줍니다.
그렇다면, 블로그 이미지 최적화의 핵심은 무엇일까요? 바로 효과적인 사진 압축입니다. 이를 통해 파일 크기를 줄이면서도 품질을 최대한 유지하는 것이 중요해요. 오늘은 이를 위한 최적의 사진 압축 사이트에 대해 알아보겠습니다.

빠른 로딩, 높은 SEO 점수
블로그에 이미지를 많이 사용하는 경우, 사이트의 로딩 시간이 길어질 수 있습니다. 이는 방문자의 첫인상에 영향을 미치며, 구글과 같은 검색 엔진에서 불리한 점수를 받게 만듭니다. 빠른 로딩 속도는 사용자 경험을 개선하고, 검색 결과에서 상위에 노출될 가능성을 높여줍니다. 따라서, 이미지의 크기를 줄이는 것은 블로그의 성공에 직접적인 영향을 미칩니다.
최적의 사진 압축 방법 찾기
사진 압축 사이트
사진 압축 사이트를 선택할 때 고려해야 할 몇 가지 중요한 요소들이 있습니다. 이는 압축률, 사용의 편의성, 추가 기능, 지원 파일 형식 등을 포함합니다. 이를 바탕으로 가장 효과적인 사진 압축 사이트를 선별해보겠습니다.

iloveimg.com
- 압축률과 편의성: iloveimg.com은 JPG, PNG, SVG, GIF 확장자를 지원하며 여러 파일을 동시에 압축하는 능력이 뛰어납니다. 사용자 인터페이스가 간편하여 누구나 쉽게 사용할 수 있습니다.
- 추가 기능: 이미지 크기 조정, 자르기 등의 부가 기능을 제공합니다. 이는 이미지를 블로그에 맞게 더 세밀하게 조정하는 데 유용합니다.
- iloveimg.com 바로가기

- 효율성과 손실 최소화: TinyPNG는 이미지 압축 시 손실을 최소화하면서도 효율적인 압축률을 제공합니다. WebP, PNG, JPEG 확장자를 지원하며, 광고가 없어 로딩이 빠른 것이 특징입니다.
- 사용 제한: 하지만, 한 번에 최대 20개의 이미지만 업로드 가능하고, 각 사진이 5MB를 넘지 않아야 한다는 제한이 있습니다.
- TinyPNG 바로가기

Squoosh.app
- 구글의 기술력: Google Chrome Labs에서 개발한 이 사이트는 무료로 사용 가능하며, 다양한 옵션을 제공합니다. 크기 조절, 확장자 설정, 압축률 설정 등의 기능이 포함되어 있습니다.
- 단점: 한 번에 하나의 이미지만 압축 가능한 점은 다량의 이미지를 처리하는 데에는 다소 불편할 수 있습니다.
- Squoosh.app 바로가기

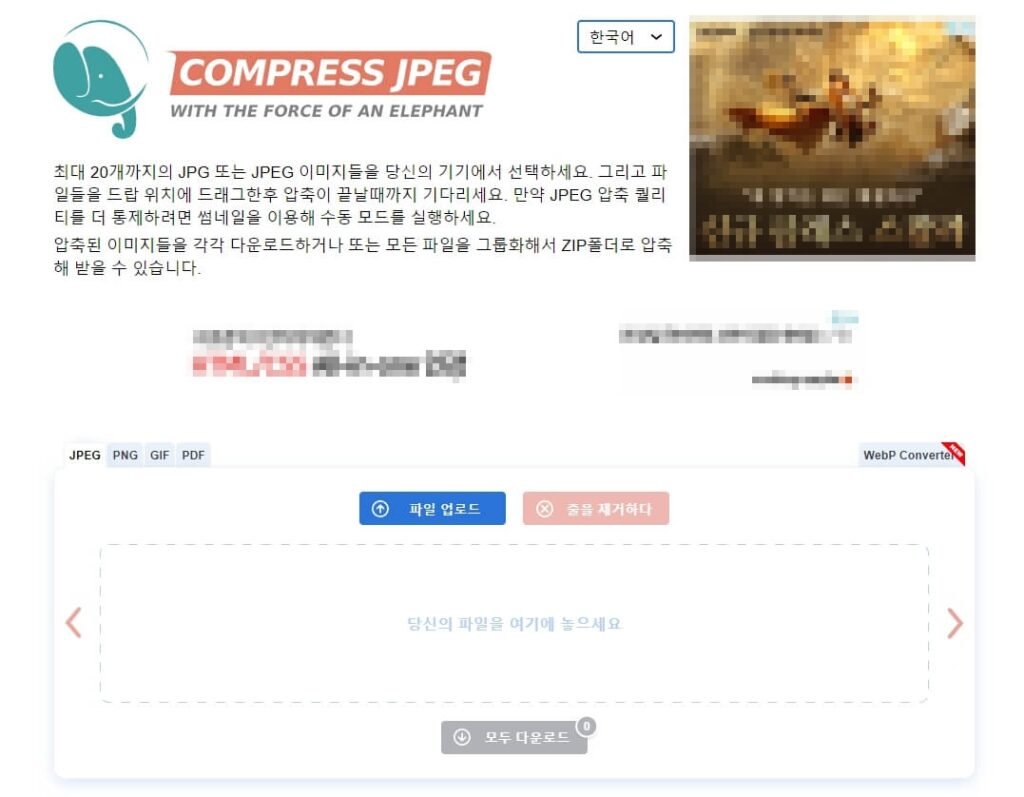
Compress JPEG
- 특징: Compress JPEG는 사용자 친화적인 인터페이스를 가진 사이트로, JPEG 이미지를 빠르고 효과적으로 압축합니다. 한 번에 여러 이미지를 업로드하고 압축할 수 있으며, 압축 과정에서 사용자가 원하는 압축률을 선택할 수 있어 매우 편리합니다.
- 장점: 이 사이트는 특히 JPEG 파일에 최적화되어 있어, 해당 포맷의 이미지를 주로 사용하는 사용자에게 이상적입니다. 간단한 드래그 앤 드롭 기능으로 사용자 경험이 우수합니다.
- Compress JPEG 바로가기

Optimizilla
- 특징: Optimizilla는 JPEG와 PNG 이미지를 효율적으로 압축하는 데에 탁월한 사이트입니다. 이 사이트는 사용자가 압축 전후의 이미지 품질을 미리 볼 수 있게 해줍니다, 이를 통해 품질과 파일 크기 사이의 균형을 사용자가 직접 조절할 수 있습니다.
- 장점: 압축 품질을 시각적으로 비교할 수 있는 기능은 사용자가 품질 손실을 최소화하면서도 원하는 만큼의 압축률을 달성할 수 있도록 합니다. 이는 특히 이미지 품질을 중요시하는 블로거에게 유용합니다.
- Optimizilla 바로가기

결론: 사진 압축으로 블로그의 경쟁력 강화하기
이제 우리는 사진 압축이 블로그 운영에 얼마나 중요한지를 명확히 이해했어요. 이미지 최적화는 단순히 사진 크기를 줄이는 작업을 넘어, 블로그의 전반적인 퍼포먼스를 향상시키는 핵심 요소입니다. 압축된 이미지는 빠른 로딩 시간을 제공하고, 이는 검색 엔진 최적화(SEO)에 긍정적인 영향을 미칩니다. 또한, 사용자 경험이 개선되어 더 많은 방문자의 관심을 끌고, 사이트 이탈률을 줄일 수 있습니다.
효율적인 블로그 관리의 시작
- 사용자 경험 개선: 빠른 로딩 시간은 사용자의 만족도를 높입니다. 사용자들은 더이상 로딩을 기다리며 짜증을 내지 않게 되며, 이는 사이트에 더 오랜 시간 머물게 하는 효과를 가져옵니다.
- SEO 향상: 검색 엔진은 사용자 경험을 중요하게 여기므로, 빠른 로딩 시간은 검색 결과에서의 높은 순위를 의미합니다. 이미지 최적화는 이러한 목표를 달성하는 데 큰 역할을 합니다.
- 호스팅 비용 절감: 이미지 파일 크기가 줄어들면 서버의 부담도 줄어듭니다. 이는 호스팅 비용을 절감하는 데 도움이 될 뿐만 아니라, 사이트의 전반적인 효율성을 높여줍니다.
블로그 운영의 미래
이미지 최적화는 블로그 운영에서 빼놓을 수 없는 중요한 부분입니다. 오늘 소개한 사진 압축 사이트를 적절히 활용하여, 여러분의 블로그가 더욱 매력적이고 효율적인 공간이 되기를 바랍니다. 블로그의 성공은 종종 작은 디테일에서 시작되니까요.
블로그를 운영하며 더 많은 팁과 정보가 필요하신 분들은 저희의 다음 포스트를 기대해주세요. 블로그 운영의 성공을 위해 계속해서 유용한 정보를 제공할 예정입니다. 여러분의 블로그가 더 많은 방문자와 상호 작용을 이끌어내는 멋진 공간이 되길 바라며, 다음 글에서 만나요!

FAQ: 사진 압축에 대한 궁금증 해결
Q: 사진 압축을 하면 정말 사진 품질이 떨어지나요?
A: 네, 압축 과정에서 일부 품질 손실이 발생할 수 있습니다. 하지만, 현대의 압축 도구들은 품질 손실을 최소화하면서도 파일 크기를 줄이는 데 매우 효과적입니다. 목적에 따라 적절한 압축률을 선택하는 것이 중요해요.
Q: 사진 압축 사이트와 프로그램 중 어떤 것이 더 좋나요?
A: 이는 사용자의 필요와 상황에 따라 다릅니다. 빠르고 간편한 압축을 원한다면 웹사이트를, 더 세밀한 설정과 대량의 이미지 처리가 필요하다면 프로그램을 사용하는 것이 좋습니다.
Q: 사진 압축으로 실제로 호스팅 비용을 절감할 수 있나요?
A: 네, 가능합니다. 이미지 파일 크기가 줄어들면 서버에 저장되는 데이터 양이 감소하므로, 특히 데이터 사용량에 따라 요금이 책정되는 호스팅 서비스에서는 비용 절감 효과를 볼 수 있습니다.
Q: 블로그 이미지 최적화가 SEO에 왜 중요한가요?
A: 구글과 같은 검색 엔진은 사이트의 로딩 속도를 중요한 랭킹 요소로 고려합니다. 이미지를 최적화하여 로딩 속도를 개선하면 검색 엔진에서의 순위가 높아지고, 이는 더 많은 방문자를 유치하는 데 도움이 됩니다.
Q: 사진 압축을 사용할 때 주의해야 할 점은 무엇인가요?
A: 압축률이 너무 높으면 이미지 품질이 현저히 떨어질 수 있으니, 품질과 파일 크기 사이의 적절한 균형을 찾는 것이 중요합니다. 또한, 원본 이미지는 반드시 백업해두는 것이 좋습니다